위시 반응형웹
반응형웹의 핵심은 웹페이지의 모든 요소가 화면 비율에 따라 변화한다는 것입니다.
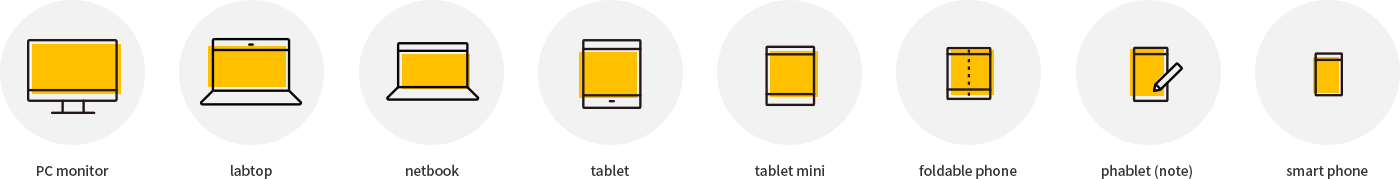
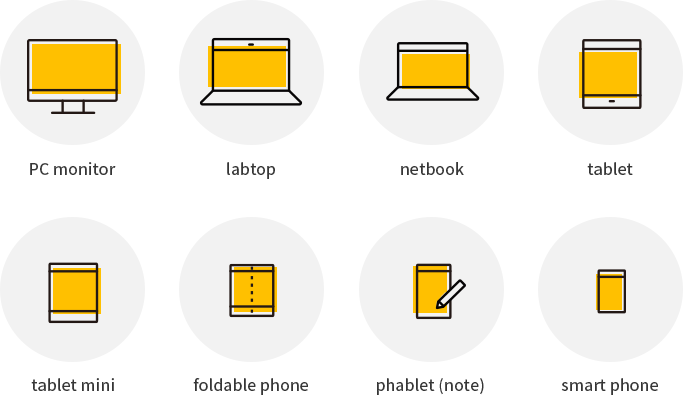
PC 모니터는 가로 폭이 넓은 화면이며, 스마트폰은 가로 폭이 좁은 화면입니다.
따라서, 폭이 넓은 PC 화면의 디자인이 폭이 좁은 스마트폰에서는 어떻게 바뀌는지를 확인해보세요.
어떤 화면에서도 최상의 디자인으로 스스로 변화하는 웹, 바로 위시웹의 반응형웹입니다.
모든 인터넷 기기에 최적화된 디자인
반응형웹은 모든 기기에서 최적화된 형태로 나타날 수 있도록 디자인과 코딩이 수반되어야 합니다.
그래서 제작 회사의 실력과 노하우에 따라 퀄리티가 크게 차이가 납니다.
즉 PC에서도, 태블릿이나 모바일에서도, 그리고 어떤 새로운 스마트 기기에서도 웹사이트가 보기 좋게 나오는 것이 완성도가 높은 반응형웹입니다.
반응형웹은 비교적 최근에 나온 기술이기 때문에, 아직 기술력과 노하우가 떨어지는 업체가 많으니 반드시 위시웹과 비교해보세요.
폭이 넓은 이미지와 폭이 좁은 이미지를 따로 제작
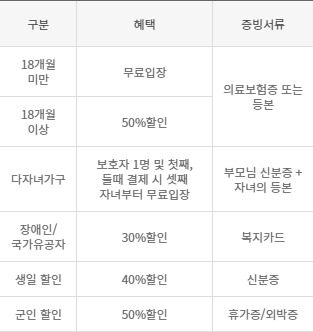
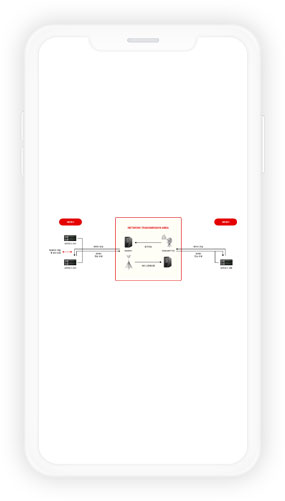
회사의 조직도, 제품이나 서비스의 구조도, 절차도, 도표 등의 이미지는
폭이 좁은 화면에 맞는 디자인으로 추가 제작을 하지 않는다면 스마트폰에서는 너무 많이 축소되어 내용이 제대로 보이지 않습니다.

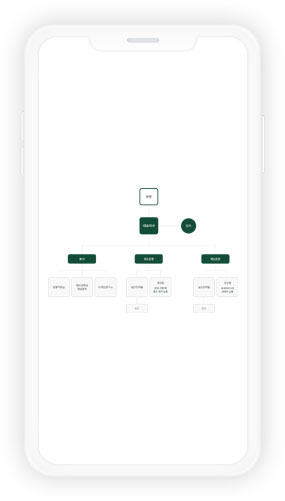
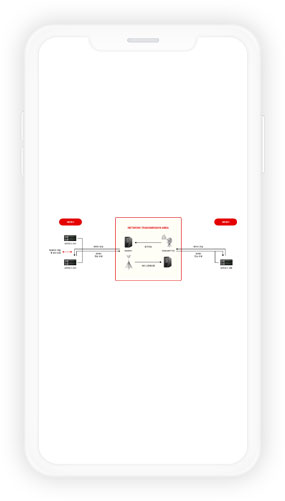
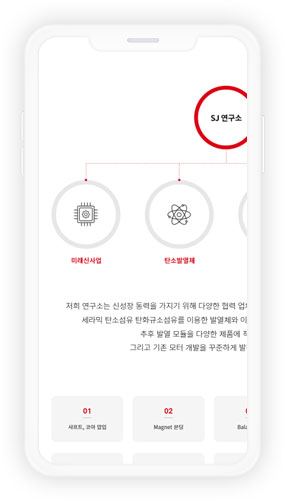
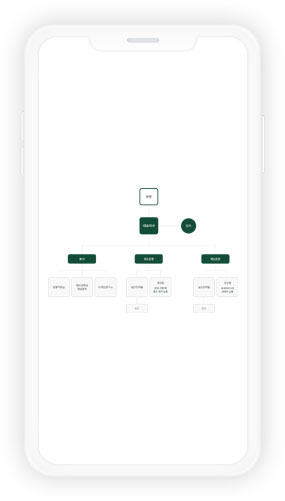
PC 이미지를 그대로 스마트폰에서 보이게 하면
너무 축소되어 제대로 보이지 않습니다.

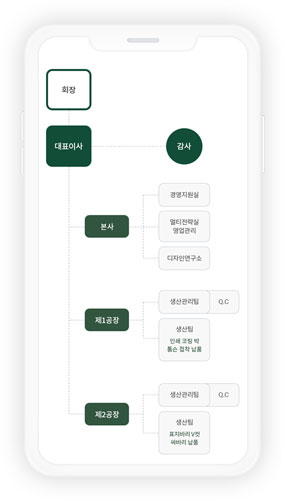
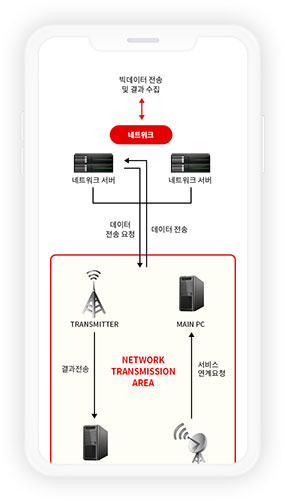
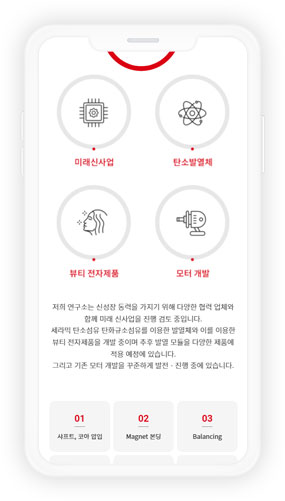
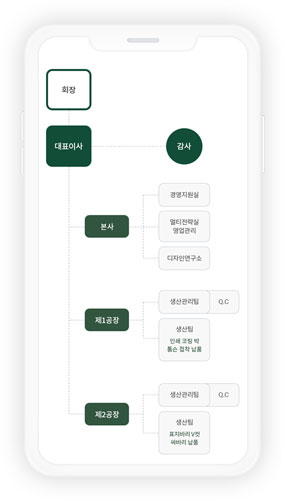
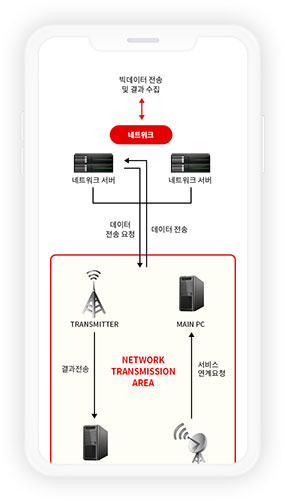
위시웹은 화면 폭이 좁은 이미지를 별도로 제작하여
스마트폰에서도 내용이 잘 보이게 합니다.

PC 이미지를 그대로 스마트폰에서 보이게 하면
너무 축소되어 제대로 보이지 않습니다.

위시웹은 화면 폭이 좁은 이미지를 별도로 제작하여
스마트폰에서도 내용이 잘 보이게 합니다.
폰트와 이미지의 크기, 간격과 배치 등의 스타일 최적화
일반적으로 웹디자이너가 제작한 디자인 이미지를 웹 퍼블리셔가 코딩을 해서 웹페이지로 제작합니다.
PC 전용 웹사이트는 디자이너가 제작한 PC 화면의 디자인을 있는그대로 코딩을 하면 되기 때문에 어려움이 없습니다.
그러나 반응형웹은 기기별 화면 사이즈가 너무 다양하기 때문에 모든 화면에 대한 디자인을 웹디자이너가 일일이 작업할 수가 없으며
디자인 감각이 부족한 퍼블리셔가 다양한 화면을 코딩하면서 스타일이 망가지게 됩니다.
하지만 위시웹은 다릅니다.
위시웹은 어떤 화면에서든 폰트 크기과 행간, 줄내림, 요소 간의 간격, 이미지의 크기나 배치 등 화면에 따라 가장 보기 좋은 스타일로 제작합니다.
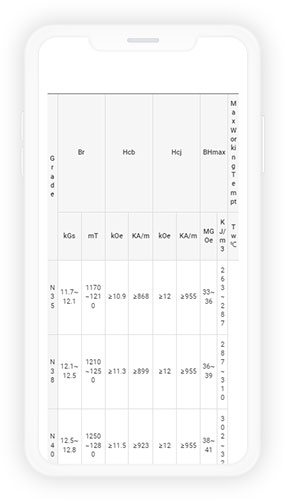
크고 복잡한 형태의 표는 스마트폰에서 변형되어 나옵니다.
화면 폭이 넓은 PC 모니터는 복잡하고 커다란 표가 한눈에 보이겠지만
폭이 좁은 스마트폰에서는 표가 억지로 찌그러져 나와 내용을 알아보기 힘들게 됩니다.
따라서 반응형웹은 화면 크기에 맞게 표가 변형되어야 합니다.

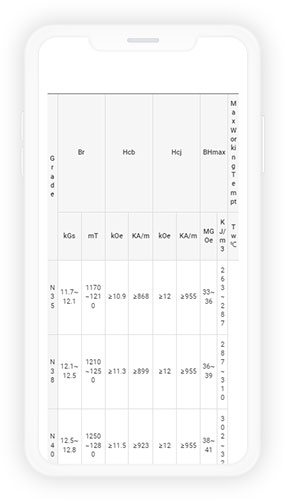
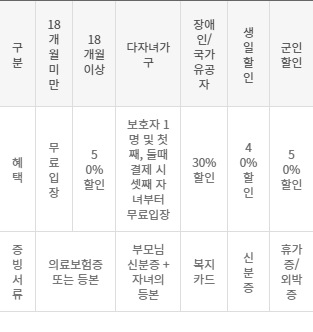
복잡한 형태의 표는 화면 폭이 좁은
스마트폰에서는 찌그러져 보이게 됩니다.

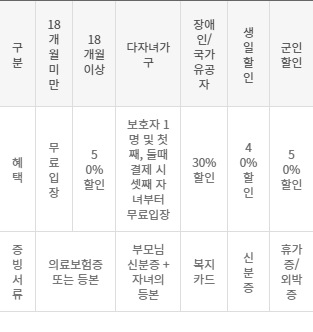
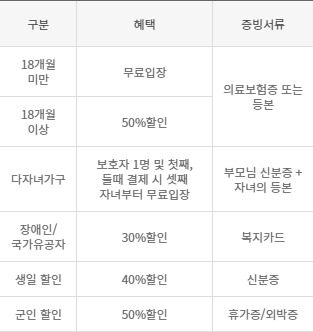
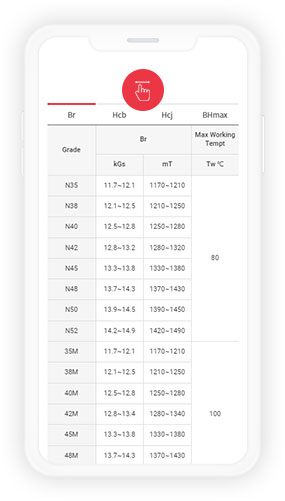
위시웹은 상단항목과 좌측항목이 리버스 되어
가로 폭이 좁은 형태로 변화합니다.

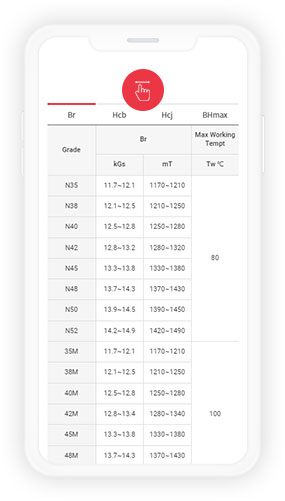
복잡한 형태의 표는 화면 폭이 좁은
스마트폰에서는 찌그러져 보이게 됩니다.

위시웹은 표의 좌측 항목이 고정된 채로
내용이 좌우로 스크롤 되거나 탭으로 분할시켜
항목별로 터치해서 볼 수 있게 합니다.
하단에 좌우 스크롤바가 생기지 않습니다.
반응형웹은 모든 화면 폭에 맞춰 디자인이 변형되는 웹이기 때문에 어떠한 창 크기에서도 창 하단에 좌우 스크롤바가 생기지 않아야 합니다.
만일 스크롤바가 생긴다면 특정 기기에서는 내용이 잘려나가게 됩니다.
PC와 스마트폰 두가지만 고려하여 제작하면 제대로 된 반응형웹이 아닙니다.
PC 모니터 해상도와 주로 사용하는 일반적인 사이즈의 스마트폰 해상도 두가지만 고려해서 제작하는 업체가 많습니다.
그러나 최근 새롭게 출시된 폴더블폰은 일반 스마트폰 사이즈와 태블릿 PC의 중간쯤에 해당되는 해상도입니다.
위시웹은 앞으로 출시될 새로운 크기의 스마트 기기에 대비해서 어떤 화면 크기에서도 모두 잘 나올 수 있도록 진정한 반응형웹을 제작합니다.
위시웹의 특별함
WHY WISHWEB
다른 곳에서는 볼 수 없는 위시웹만의 특별함
-
컨텐츠
직접관리
게시판 뿐만아니라 홈페이지 내의 거의 모든 내용을 직접 수정할 수 있습니다.
-
반응형코딩
자동화
번거롭고 까다로운 반응형웹 코딩을 자동화하여 제작 기간을 단축합니다.
-
기기별
최적화
반응형웹 전문가팀의 PC, 태블릿, 모바일 등 기기별 최적화를 제공합니다.